Scalable
Scalable
Work with Medium-small(1,000LOC) – Large(100,000LOC) size project
Testable
Testable
Can Implement UseCase/Store/Domain as separated components
Debuggable
Debuggable
Layered Architecture
Layered Architecture
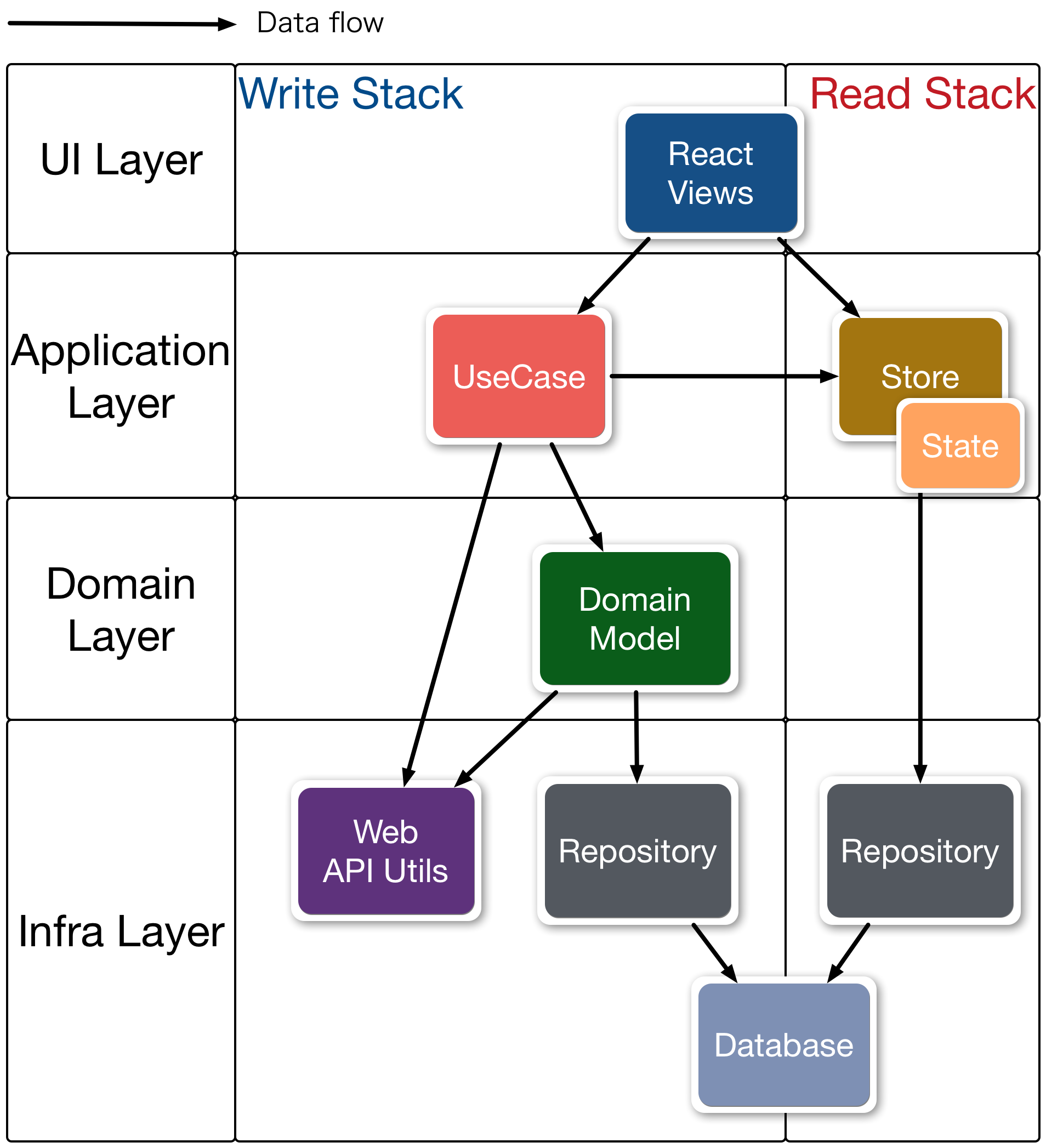
Work with DDD/CQRS architecture
State management library for JavaScript application
The Concept of Almin
The Concept of Almin
The concept is described in The Concept of Almin slide.
- Write Your domain in Your code
- Split up Read stack and Write stack
- Unidirectional data flow
- Prefer Readable code to Writable code
- Monitor everything
For more details, see The Concept of Almin.

Focus your domain
Focus your domain
You can write Your domain in Your code. It means that you can control domain layer.
- You can write your domain with Pure JavaScript
- Your domain doesn't need to be a subclass of Almin things
Almin supports only application layer.
- Application layer uses your domain model
If you stop to use Almin, you don't need to rewrite your domain.


